【準備~見出し設定編】初心者でも出来るスマホに優しいデザインはてなブログ無料版

昨日からブログのデザインが若干変わりました。
といっても「無料版はてなブログ」故にたいしたカスタマイズは出来ないですが
それでもスマホからはちょっと見やすくなったかな、と満足しております。
でも、つい2日前くらいまでそんな事出来るなんて知らなかった訳で…
スマホからのアクセスが主であるこの時代。
閲覧者にとって優しいデザインにするのはメリットも大きいんですよ。
はてなブログ無料版ではスマホデザインは変えられない…?
と、思ってました。2日前までは。
だって、管理画面に「はてなブログProに登録するとご利用いただけます」ってご丁寧に書いてあるじゃないですか。
じゃあ早くProにすればええやん
って話なんですけど、密かに抱えている目標「投資0でどこまで収益化できるか」というのもあって半ば諦めてたんですよね。
(2018年6月追記)Proにアップグレードしました。
でもどうやら頑張れば無料版でもそれっぽく見せれるような方法があるみたい。
今回は、当ブログでも実施中のデザイン内容をこちらに記載しておきます。
▼関連記事
※設定変更後は既存デザインが全て書き換わるため、バックアップを取っておくと吉
①まずは、準備のために以下をテーマストアでダウンロードしましょう。
今回はこちらのデザインを元に設定を進めていきます。
先述しておりますが、既存のデザインは変更されてしまうため注意してください。
こちらの「Innocent」、カスタマイズOKのテーマになっておりまして
テーマの中にはカスタマイズNGも存在するためご注意ください。
更にこちらを選んだ理由はもう1つありますが、それは後ほど。
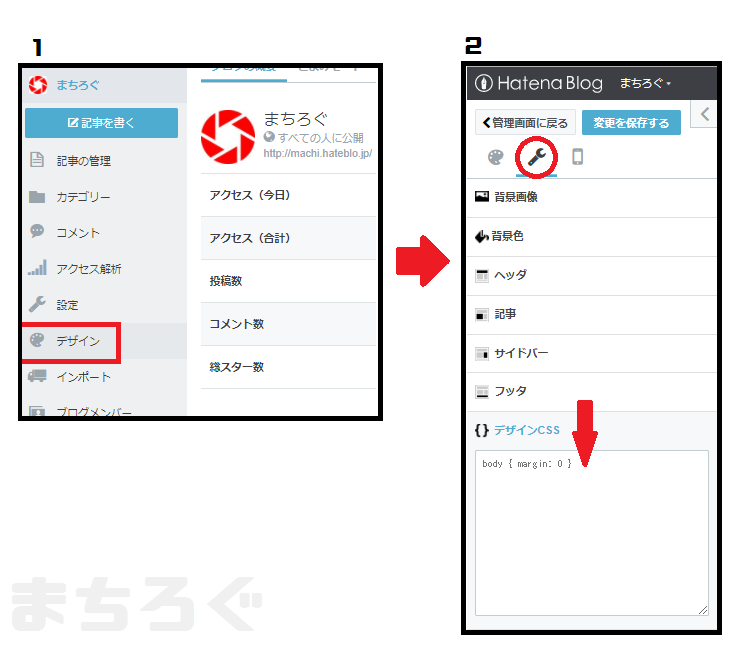
②はてなブログの管理画面からデザインを選択して、スマホのデザインを「レスポンシブデザイン」を選択。

この設定を行うことにより、パソコンからの見た目とスマホからの見た目が同じになります。
一度この設定を行った方は分かるかもしれませんが、普通この設定を行うとスマホの全画面にブログ全体像をすっぽり収めようとする最適化が働いてしまい、まともに閲覧できません。
ただし今回のテーマ「Innocent」はこのレスポンシブデザイン前提で制作されているので、スマホからも問題なく美しく見えるんですねぇ。
いやあ、ホント素晴らしい。
これだけでも十分素晴らしいのですが、今回大きく変えたい部分は別にありました。
見出しをちゃんとイケてる感じにしたい
そう、↑これをちゃんと作りたかったんです。
普段パソコンで記事を書いており、パソコンで見ると見出しが良い感じに反映されてる訳ですが
スマートフォンで閲覧すると、見出しは反映されないんですよ。
だから文字と文字の区切りが付いてなくて、どうにも分かりづらい。
最悪、メニューとかトップページの画像とかは仕方ない。
でもブログという、文章を読みに来る媒体で文字が見辛いというのは死活問題でなはいだろうか。
なんて思っていたら…
やはりどんな世界にも親切な方はいるようで、ご丁寧にカスタマイズ内容が記載されていたので参考にさせていただきました。というよりまんま頂いてしまいました。
CSS…?htmlって何?ってタイプの人間だったので、図解付きで説明します。
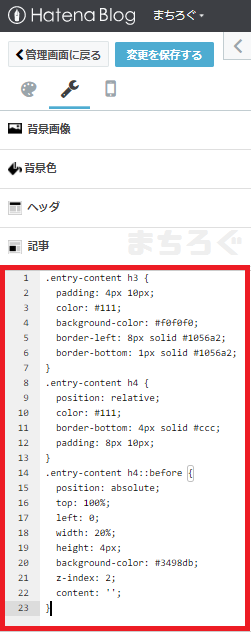
今回わたくしが設定した内容はこちら。
大見出し
.entry-content h3 { padding: 4px 10px; color: #111; background-color: #f0f0f0; border-left: 8px solid #1056a2; border-bottom: 1px solid #1056a2; }
中見出し
.entry-content h4 { position: relative; color: #111; border-bottom: 4px solid #ccc; padding: 8px 10px; } .entry-content h4::before { position: absolute; top: 100%; left: 0; width: 20%; height: 4px; background-color: #3498db; z-index: 2; content: ''; }
小見出しはそのままにしておきました。
使う頻度があまりない事と、全ての見出しにデザイン使っちゃうと個人的には逆に見辛いかなと。
お気に入りの見た目のものを1~3つ選んだら、次に進みましょう。
ちなみに↑と全く同じでもよければそのままコピペしちゃって大丈夫です。
コードについてのちょっとメモ
先ほどのCSSをペタっと張り付けるだけで全く同じ設定が出来るのですが
一応中身の詳細を記載しておきます。参考にさせていただきましたページにもしっかり記載されてますが念のため。
「h3」「h4」とピンクになっている部分はそれぞれどの見出しに設定を反映させるかの記述になっています。
大見出し → h3
中見出し → h4
小見出し → h5
となってるので、変えたい場合はここを変更しましょう。直前の「.entry-content」という記述が変更する見出しを入れ込むためのものなのかな?
さきほど記載していたわたくしの設定内容はこれが反映済みになっていますが、お好みのものを選んだ方はココを変更しておきましょう。
また、色についてはカラーコードを使用します。
カラーコードとは、色を指定するための記述になりますね。
こちらで、お好みの色を選択して吐き出される「#〇〇〇〇〇〇」が色を表すものになっており
例えば大見出しの「color」の後に続くカラーコードを変更することで色を変えることができます。
さあ、準備も整ったところでいよいよ設定に移りましょう。
見出しの設定を変更しよう
①管理画面からデザインを選択し、デザインCSS欄を選択

②選んだ1~3つのコードをコピペしていきましょう。1つ以上の場合はコピーした後に改行を加えてからコピペしてください。

これでおしまいです。えっ、これだけだったの…
ブログ開設して3週間とちょっと。もっと早く知りたかった。
ちなみにこのデザインCSSへの記述ですが、見出し以外の設定にもちょこちょこ出てきたりします。
記述ルールとして、例えば大見出しの記述を2つ書いてしまったりすると下に書いてあるものが優先されるようですね。
ふむふむ、ごちゃごちゃしてくると大変かもなあこれは。ちゃんと勉強してみよう。
あ、変更したら保存を忘れずに。スマホからも変更がきちんとされているか確認するのも大事です。
おまけ・スマホ最適化の重要性
別にそんなに重要じゃないんじゃね?
って思った方もいるかもしれません。
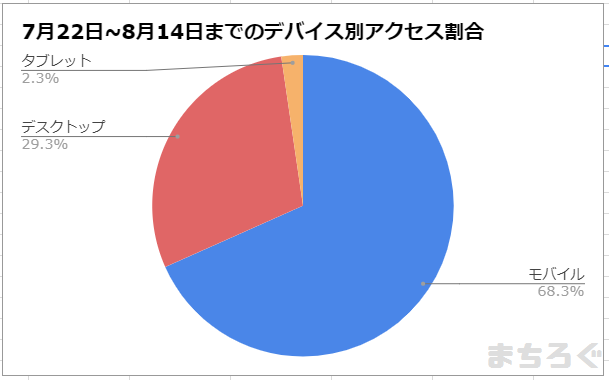
これは当ブログ「まちろぐ」の開設から昨日までのデバイス別アクセス割合をグラフにしたものです。

ご覧のとおり、実に70%近くのユーザーはモバイル端末からのアクセスになっています。
いくら書き手が「パソコンでしかブログ見ないし…」と思っていても
見る側はそうではない可能性は十分高いです。
というより現状ほとんどのウェブサービスはモバイルからのアクセス割合が高い事が多い。
もちろんこの結果も想定通りでしたし、早くなんとかしなきゃなあとも思っていました。
ユーザビリティに富んだページは、離脱率や滞在時間が改善される可能性が非常に高いです。
もし、未実装であれば是非検討してみると良いかもしれません。
まあ、はてなブログProにすれば速攻で解決するお話なんですけどね…
まとめ
無料版でも見た目だけならそこそこ戦えるかなあと、再認識。
閲覧者からしたら、無料版だろうがProだろうがぶっちゃけどうでもいいですもんね。
当ブログも、少しずつではありますが見やすいページを意識して変更していくつもりです。
ではでは~
▼関連記事